AngularJS - Understanding Controllers
- Main task of Controllers in AngularJS is to control the data in AngularJS .
- As we know that AngularJS is the depends on Javascript so you may find syntax same as JavaScript derived .
- Normally it will be called by JavaScript Object constructor .
You will be more familiar after executing following code :
<html> <script src= "http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script> <body> <!-- Main Code For Two Inputs --> <div ng-app="Manav" ng-controller="Ctrl"> City: <input type="text" ng-model="city"><br><br><br> Country: <input type="text" ng-model="country"><br><br><br> Result: {{city + " " + country}} </div> <!-- Function Ceated For Two Object --> <script> var app = angular.module('Manav', []); app.controller('Ctrl', function($scope) { $scope.city = "Rajkot"; $scope.country = "India"; }); </script> </body> </html>
As you can see above example :
We have taken Two inputs for first it's City and another is Country .
After that we have used JavaScript function and it will be called by $scope
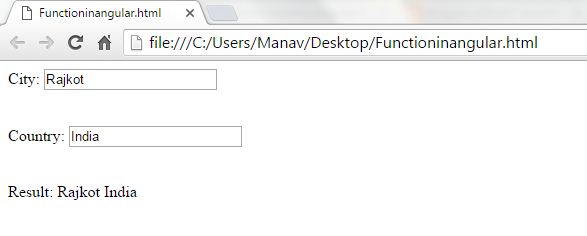
Let's see output :
Try to run above code and make changes which you want .
Thanks for Reading .
basic asp.net mvc tutorials, Free asp.net mvc Tutorials for beginners, mvc, asp.net mvc, .net tutorials, mvc tutorial, mvc tutorials, asp.net mvc tutorials, mvc tutorial, mvc tutorials for Beginners , asp.net mvc Basics, basic mvc, mvc4, mvc5,.net mvc